AFFINGER6(アフィンガー6)はアフィリエイトするうえで最高のテーマなのですが、装飾を使いこなせないと宝の持ち腐れになってしまいます。
せっかく有料のテーマを購入して、記事をいくら書いたとしても稼げなくては意味がありません。
この記事で解決できること
・タグの装飾が一目でわかるようになる
・装飾の応用ができるようになる
・AFFINGER6の中級者になれる
AFFINGER6(アフィンガー6)を購入したけど、使い方がイマイチわからないという方は、ぜひこの記事をブクマして何度も見返しながら作業していきましょう。
AFFINGER6のテキストパーツ

テキストパーツ装飾一覧
- クリップメモ
- クリップメモ(テキスト)
- ミニふきだし
- 複合
- 複合(アイコンなし)
- まるもじ(小)
- まるもじ(大)
- </>HTML(カスタム)
- カスタムフォント
- ステップ
- ポイント
- ラベル
- 流れる文字
それでは順番に見ていきましょう。
クリップメモ
これはクリップメモです
クリップメモ(テキスト)
これはクリップメモ(テキスト)です
ミニふきだし
これはミニふきだしです
複合
ココがポイント
これは複合です
複合(アイコンなし)
ココがポイント
まるもじ(小)
これはまるもじ(小)です
まるもじ(大)
これはまるもじ(大)です
</>HTML(カスタム)
これは</>HTML(カスタム)です
Pタグ
spanタグ
カスタムフォント
これはカスタムフォント(デフォルト)です
これはカスタムフォント(白影)です
ステップ
step
1これはステップ1です
step
2これはステップ2です
step
3これはステップ3です
ポイント
これはポイントです
ラベル
ブログカードと相性がいいです
流れる文字
これは流れる文字です
AFFINGER6のボックスデザイン

ボックスデザインの装飾一覧
- バナー風ボックス
- マイボックス
- マイボックス(+CSSクラス)
- 見出し付きフリーボックス
- メモボックス
- スライドボックス
- チェックボックス(番号なしリスト)
- こんな方におすすめ(v)
- こんな方におすすめ[v]
- ガイドマップメニュー
- pre
- pre:terminal
- pre:shortcode
それでは順番に見ていきましょう。
バナー風ボックス
これはバナー風ボックスです
マイボックス
メモ
これはマイボックスです
これはマイボックスです
マイボックス(+CSSクラス)
ここに注意
これはマイボックス(+CSSクラス)です
これはマイボックス(+CSSクラス)です
簡単な流れ
- これはマイボックス(+CSSクラス)です
- これはマイボックス(+CSSクラス)です
見出し付きフリーボックス
ポイント
これは見出し付きフリーボックスです
これは見出し付きフリーボックスです
メモボックス
メモ
これはメモボックスです
スライドボックス
チェックボックス(番号なしリスト)
こんな方におすすめ(v)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ[v]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ガイドマップメニュー
pre
html
これはpreです
pre:terminal
command
これはpre:terminalです
pre:shortcode
shortcode
これはpre:shortcodeです
カスタムボタン

カスタムボタンの装飾一覧
- ノーマル
- 角丸
- ミニ
- MCボタン
- ボックスメニュー
- ボタンA
- ボタンB
それでは順番に見ていきましょう。
ノーマル
角丸
ミニ
詳しくはコチラ
MCボタン
ボックスメニュー
ボタンA
ボタンB
会話ふきだし


ランキング
ランキング1位
ランキング2位
ランキング3位
AFFINGER6の装飾カスタム

AFFINGER6はクリックのみで見栄えのいい装飾ができる超優秀なテーマです。
それだけで十分すごいのですが、基本のタグにひと手間加えるだけで、他のサイトと差別化を図ることができます。
カラーの変更
基本の色が薄い場合が多く、そのまま使うと見づらいタグがいくつかあります。
自身のサイトに合ったカラーに変更することで、より見やすい記事を作成することができます。
好きなカラーを探す場合はこちらのWEB色見本原色大辞典のサイトがおすすめです。
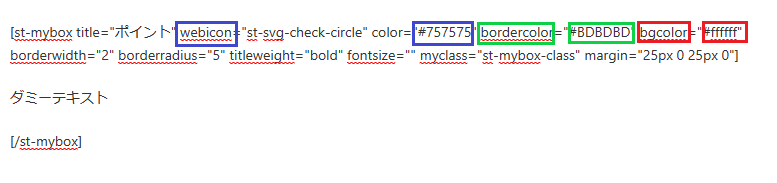
✔カラーを変更するポイントをいくつか解説します。
| bordercolor | 枠線の色 |
| bgcolor | 背景の色 |
| webicon | アイコンと文字の部分 |
具体例(マイボックスの場合)
変更前
ポイント
ダミーテキスト
変更後
ポイント
ダミーテキスト
下記の箇所を変更することでオリジナルのマイボックスを作ることができました。

まとめ
今回は、AFFINGER6(アフィンガー6)のタグ一覧を初心者向けにまとめました。
「タグ」はブログ記事をより魅力的に、そして効果的にするための強力なツールです。
使い方をマスターして、あなたの記事をより魅力的にカスタマイズしましょう。
今回は以上となります。ありがとうございました。